Jekyllでホームページを作成する
Jekyllの環境構築と編集の仕方

このブログはJekyllで作られています。なので今回はJekyllを使ってホームページを作成する方法を紹介します。
Jekyllとは
JekyllはRuby製の静的サイトジェネレータです。
静的サイトジェネレータとはHTMLなどの静的なコンテンツを自動的に生成してくれるシステムのことです。Markdownなどで書かれたファイルを編集し、静的なコンテンツをビルドすることでサイトを作成することができます。
WordPressと違い、データベースを使うことがないので、サーバコストが低く、さらには静的なコンテンツのため、レスポンスが早いというメリットがあります。
Rubyのインストール
Jekyllは静的サイトジェネレータの一つです。Ruby製のツールですので、まずはRubyのインストールが必要になります。
私の環境はMacなので以降はMacでの環境構築となります。
jekyllのインストールにはRubyバージョン2.5.0以上が必要です。
まずターミナルでHomebrewを用い、rbenvをインストールします。
Homebrewのインストールはこちらから。
$ brew install rbenv
パスの設定をした後に以下のコマンドでRubyをインストールします。 今回はRuby 2.5.3をインストールすることとします。
$ rbenv install 2.5.3
これでRubyのインストールは完了です。
Jekyllのインストール
Rubyのインストールが終わったら今度はJekyllをインストールしていきます。
以下のコマンドを実行し、Jekyllをインストールします。
$ gem install bundler jekyll
Jekyllのの立ち上げ
Jekyllを立ち上げ、ホームページをブラウザで閲覧しましょう。
まずは、Jekyllコマンドを使ってプロジェクトを作成します。 以下の例でプロジェクト名としてmyprojectとしていますが自分の好きな名前で構いません。
$ jekyll new myproject
するとカレントディレクトリにmyprojectというディレクトリが生成されます。 このmyproject内のソースコードを編集することで自分好みのホームページを作っていきます。
生成されたmyprojectディレクトリに移動し、以下のコマンドでローカルサーバを立ち上げます。
$ bundle exec jekyll serve
「http://127.0.0.1:4000/」にブラウザでアクセスするとJekyllのホームページが確認できます。

サーバを落とす時はCtrl + Cを押します。
Jekyllの編集
myprojectを構成する主要なファイル、フォルダを説明します。
- _config.yml : jekyllの基本的な設定が書かれています。タイトルやタグなどを追加していきます。
- _posts : ブログの記事を投稿していきます。ファイル名の形式はyyyy-mm-dd-タイトル.mdでマークダウン形式で書くことができます。
- _site : jekyllでビルドされた静的なコンテンツ(htmlやらcss)が置かれます。
基本的な設定は_config.ymlを編集します。
title: Your awesome title
email: your-email@example.com
description: >- # this means to ignore newlines until "baseurl:"
Write an awesome description for your new site here. You can edit this
line in _config.yml. It will appear in your document head meta (for
Google search results) and in your feed.xml site description.
baseurl: "" # the subpath of your site, e.g. /blog
url: "" # the base hostname & protocol for your site, e.g. http://example.com
twitter_username: jekyllrb
github_username: jekyll
# Build settings
theme: minima
plugins:
- jekyll-feed
title : タイトル
email : 問い合わせページなどで使用されるemailアドレス
description : サイトの概要
url : サイトのurl
twitter_username : ツイッターのユーザ名
github_username : githubのユーザ名
記事の投稿は_posts配下のyyyy-mm-dd-タイトル.mdを編集します
---
layout: post
title: "Welcome to Jekyll!"
date: 2020-08-08 17:04:06 +0900
categories: jekyll update
---
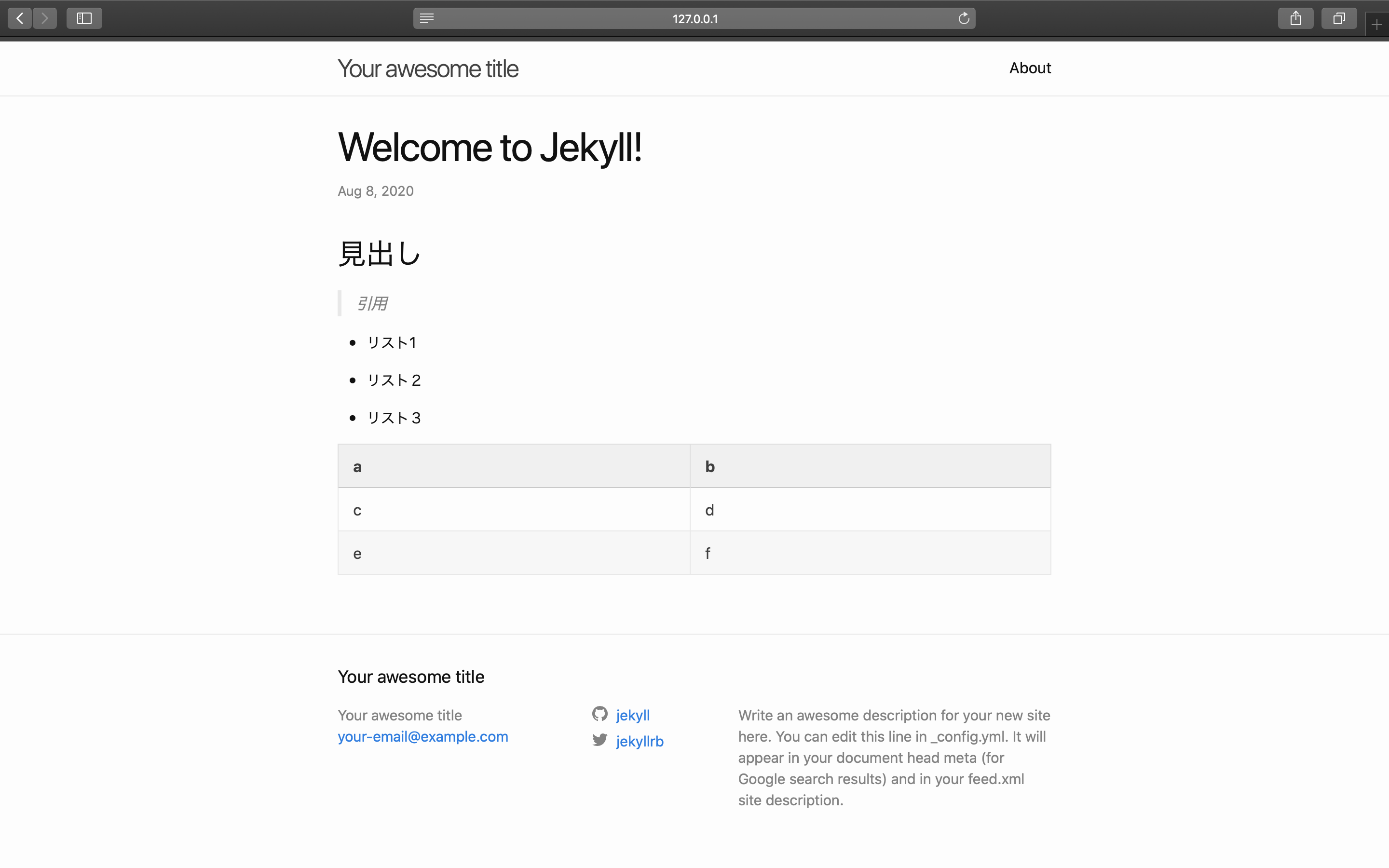
## 見出し
> 引用
* リスト1
* リスト2
* リスト3
| a | b |
| ---- | ---- |
| c | d |
| e | f |
Markdown記法にならい、いくつかの記述を追加すると、記事が編集されていることが確認できます。

まとめ
Jekyllは_posts配下のマークダウンファイルを追加するだけで記事が投稿できるので、HTMLのコードを1から手作業でゴリゴリ書く作業が必要がありません。
さらにはGitHub Pagesという静的サイトのホスティングサービスを使用すれば、自分のホームページを全世界に公開できます。
GitHub Pagesは独自ドメインにも対応していて、ドメイン取得こそお金はかかりますが、サーバ代は無料でhttpsにも対応しているので、コスパはかなり良いです。
ホームページ作成を考えている方はJekyllを使ってみてはいかかでしょうか。